Description
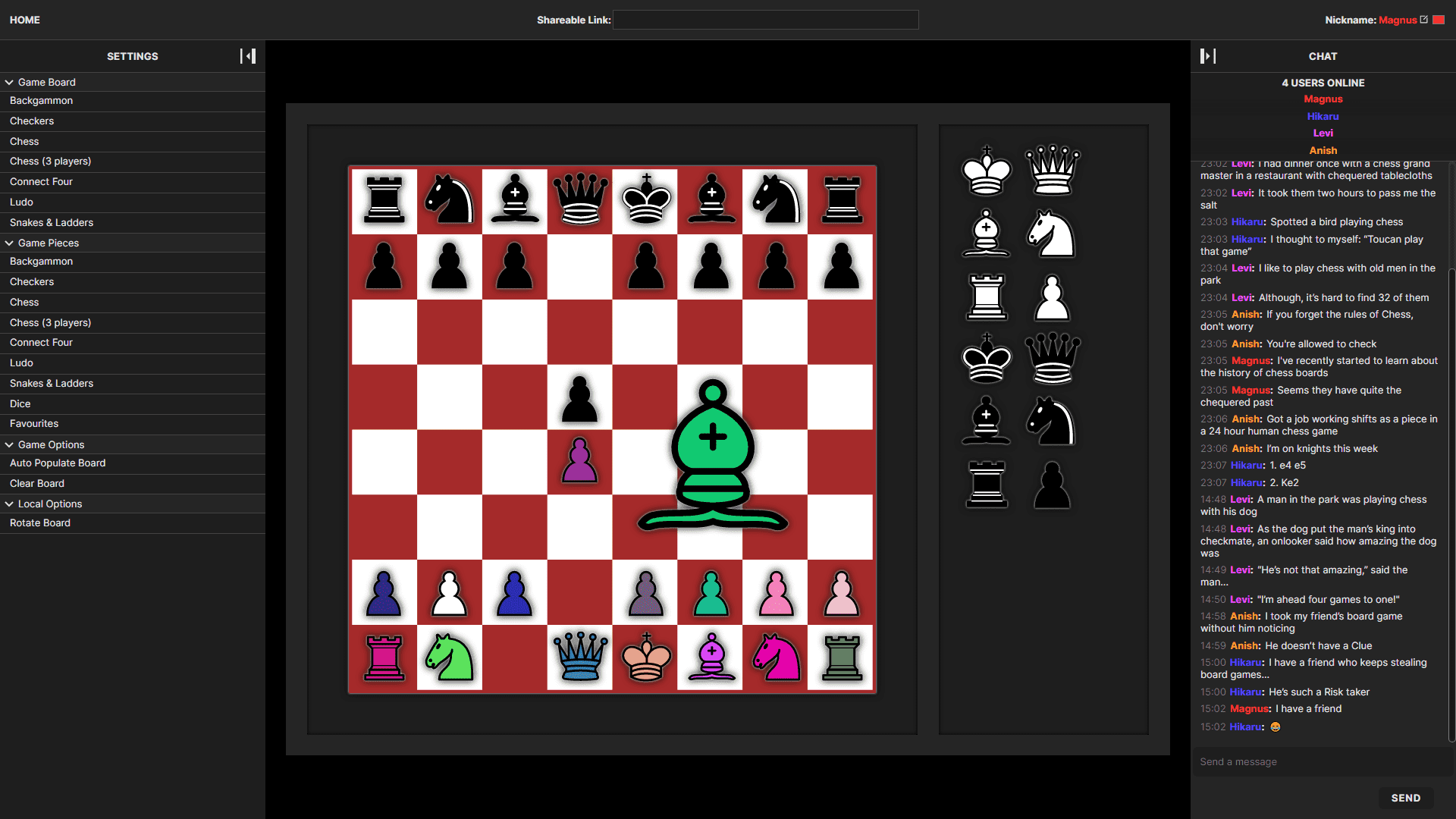
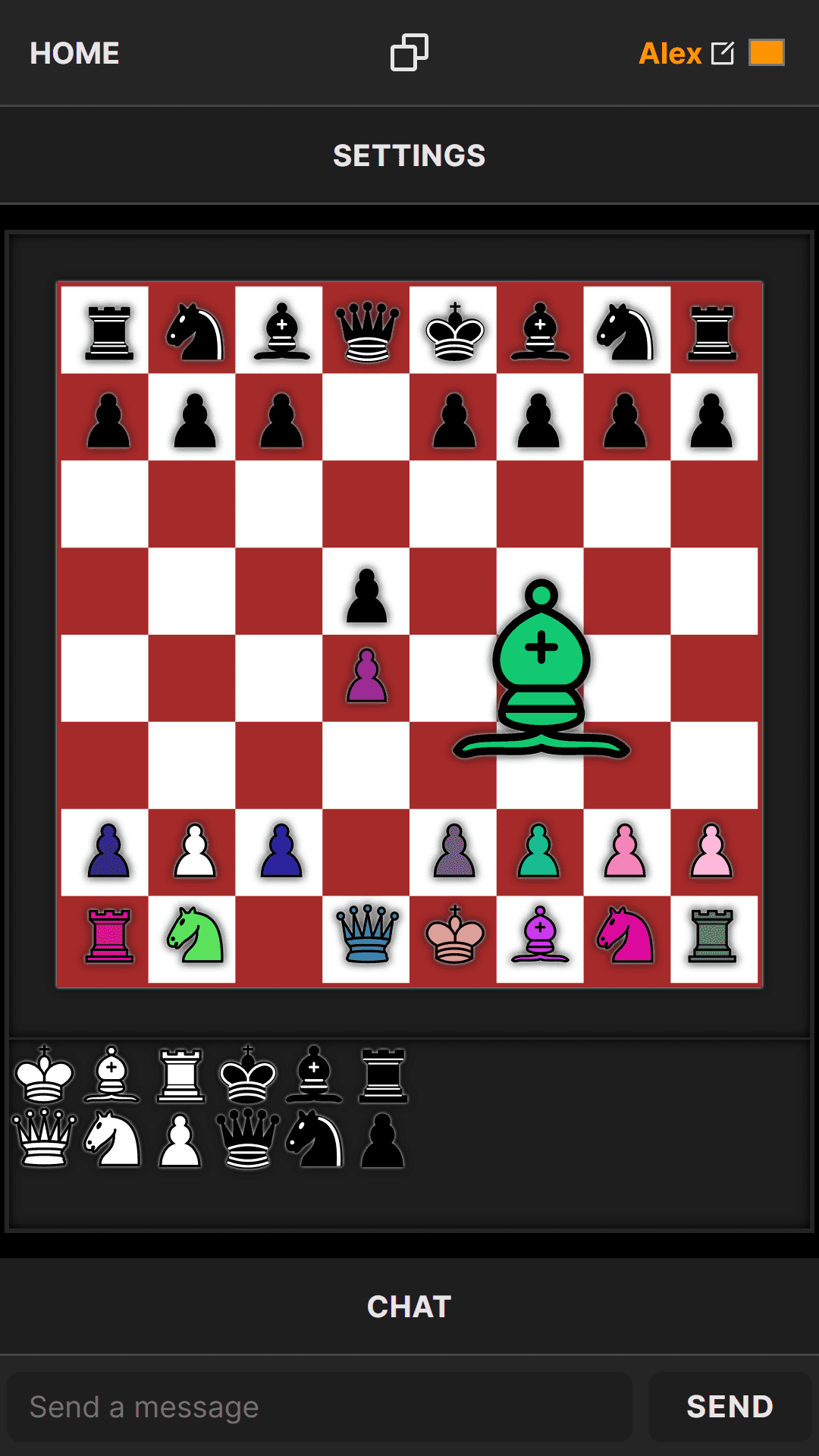
An online multiplayer tabletop games simulator, with live messaging, user presence tracking, and an interesting troll element. Any connected user can switch out the playing board, move pieces around, and change the size and/or colour of pieces. Even players not involved in the current game can join in and start interfering if they so desire. All that is needed is a link to the game room, easily copied by clicking the shareable link at the top of the page, and they can start trolling immediately—no login required.
The site also doubled as a social experiment, to see if people will abide by the rules of an online game when they are not physically bound to them. With a key driver being that the games should be as close to the in person experience as possible. In person, you can always walk up to someone's game of chess and start throwing away their pieces, but whether you would is a different story.
Limited early experiments lead to some unexpected results. Participants selected at random from Twitch (anyone who was willing to click a suspicious link from the chat) were surprisingly quite courteous to each other. However, perhaps those who watch live streams of middle aged people speedrunning video games from the 90s are are not an accurate representation of humanity as a whole.
The site was built exclusively with React, React-Router, Styled-Components, and Firebase.
Features
- Multiple game boards and sets of pieces to choose from, with an option for users to add specific pieces to their favourites panel.
- Multiplayer capable, with chat and a presence system to track who is currently online.
- Scroll whilst holding a piece to make it larger. Double click or ctrl click to change the colour of a piece.
- Share a link with someone to let them join your game.
- No need to login, just choose your display name and start playing.
- Ability to change nickname, and/or colour, at any time and have it sync with all connected users.
- Options to auto populate, clear, or rotate the board.
- Firebase Realtime Database to track user presence (online/offline) and the locations and states of pieces.
- Firebase Cloud Firestore for user data, chat messages, and board settings.
- Built in React with Styled-Components.
- Fully Responsive.
Inspiration
This was one of my earliest projects involving React, as well as Firebase. Previously, I had only used Firebase as part of the capstone project of an online web development course, which culminated in the production of a partial Netflix clone (excluding streaming capability). Similarly, I had only used React for some standard tutorial projects.
The initial idea was to create a site where you could drop in easily and start playing card and board games with friends online. Unfortunately, the card game element was dropped midway through the project, due to the added complexity of keeping cards partially secret whilst still allowing players to do whatever they want - flip other players' cards, or draw a few extra when nobody is paying attention.